Motion Design
前言
18年末,跨团队做了一次50人的分享课程,那段时间有很多关于界面动效的需求,也对此比较着迷,在北京厂区借机做了分享与交流,摘一些ppt片段记录。


1 什么是Motion Design



Motion Design 不是animation,就是我们传统意义上说的动画、动画片。Motion Design 指的是界面设计的动态变化。
Motiondesign通常是指界面设计的动态变化,常常可以在电脑、手机等电子产品中看见,随着技术和设备性能的提升,特别是iphone的问世(2007),动效真正进入日常生活。Moitondesign 也就逐渐被我们重视界面动效的前提是用户体验,也就是说所有的界面动效都需要『有意义』。
比如我们常见的app下拉刷新的界面动效,点击feed卡片转场等等,这是app store的转场动效,实现motion design需要在设计师进行动态设计之后,开发配合才能够实现。
2 动效的基础
2.1对象

2.2元素









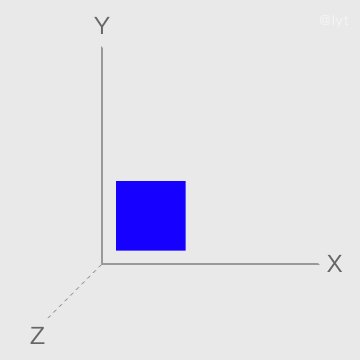
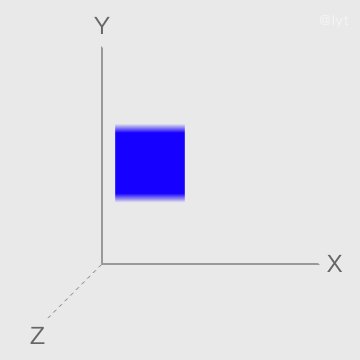
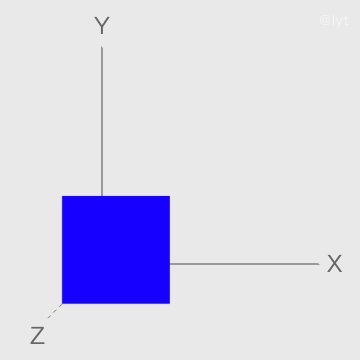
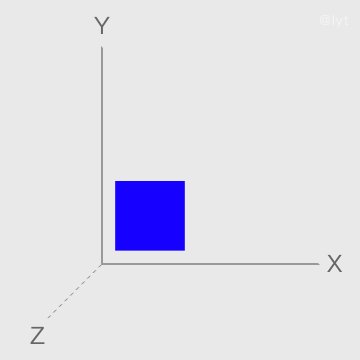
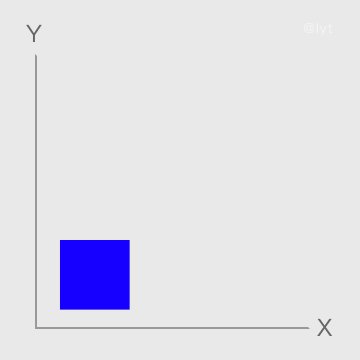
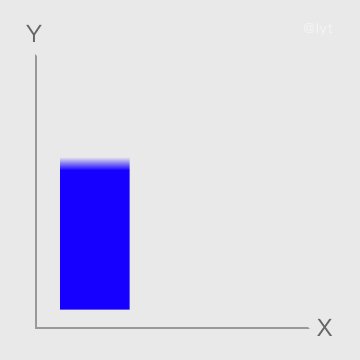
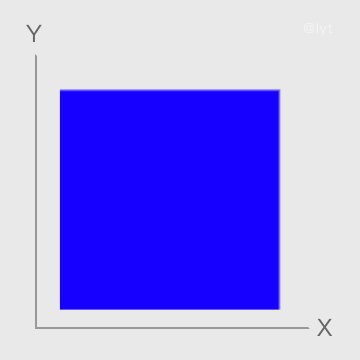
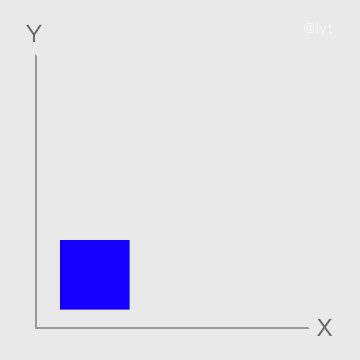
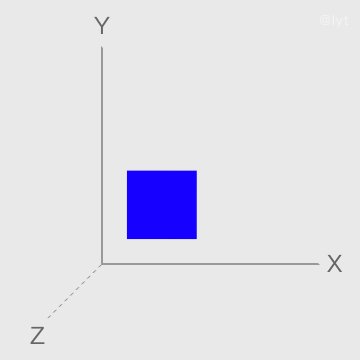
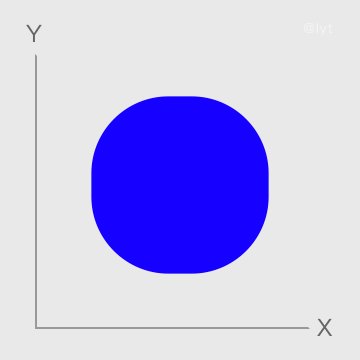
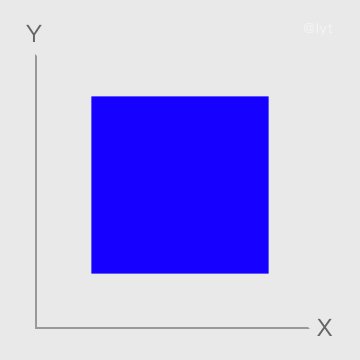
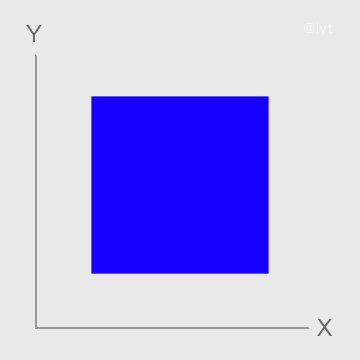
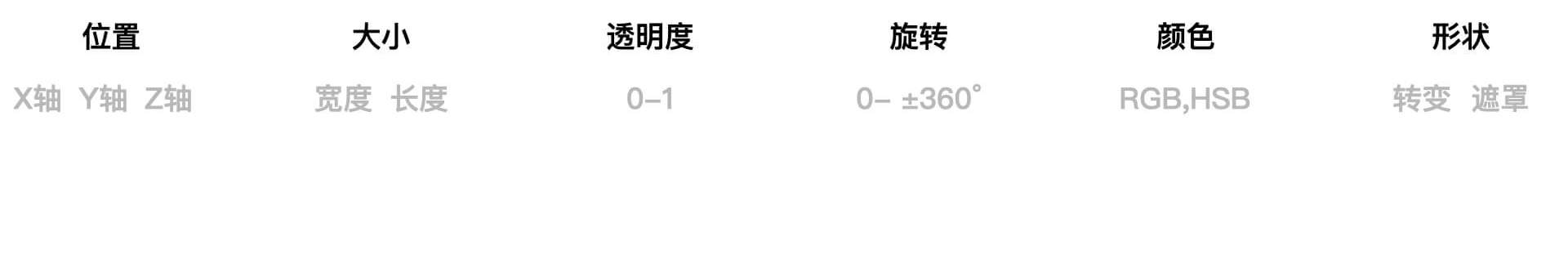
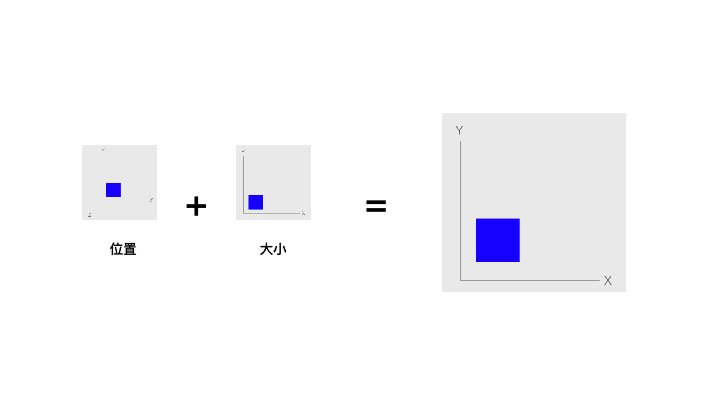
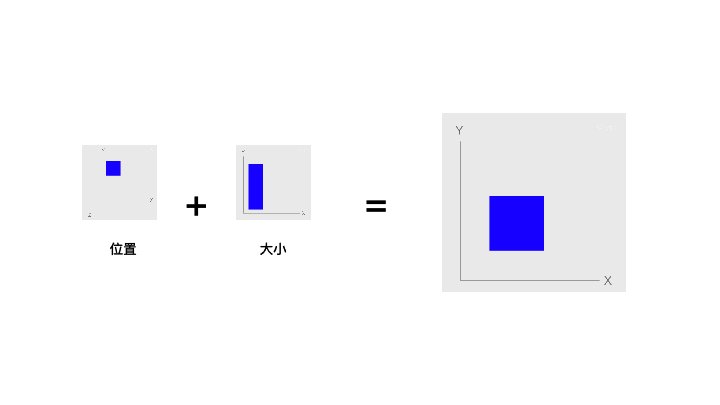
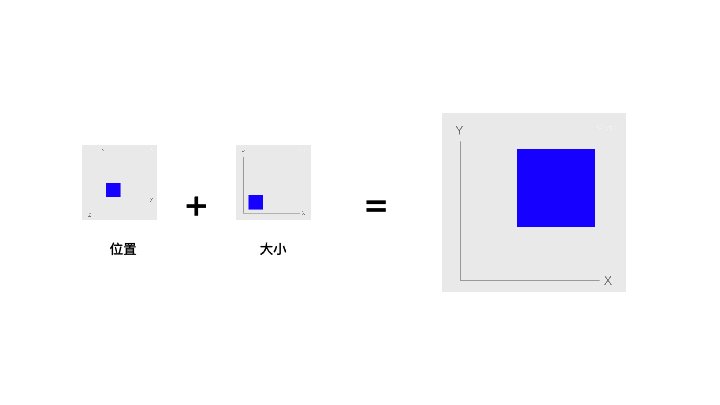
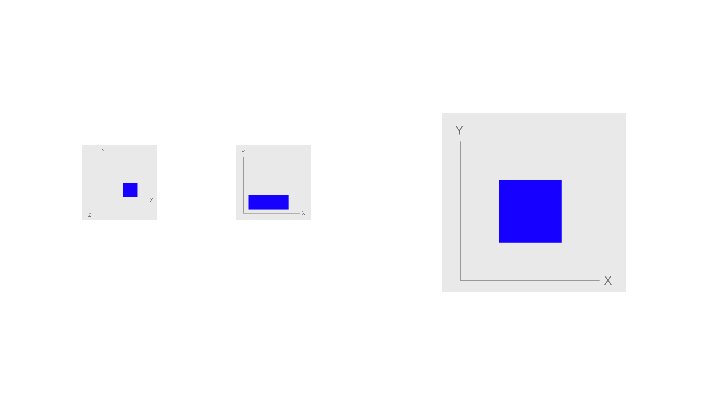
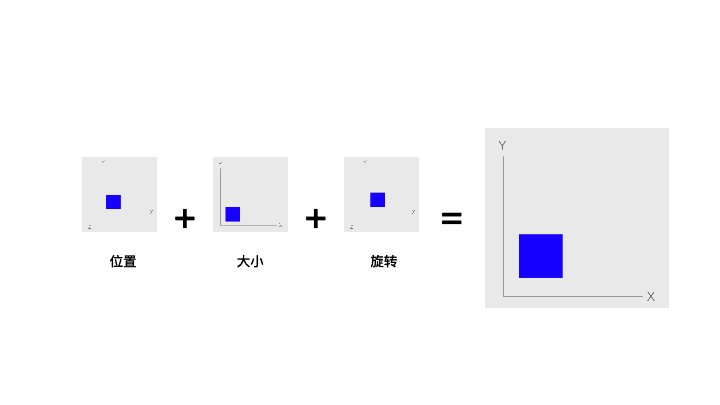
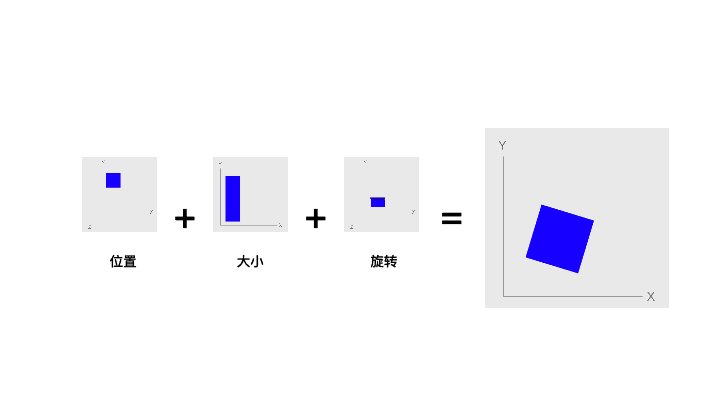
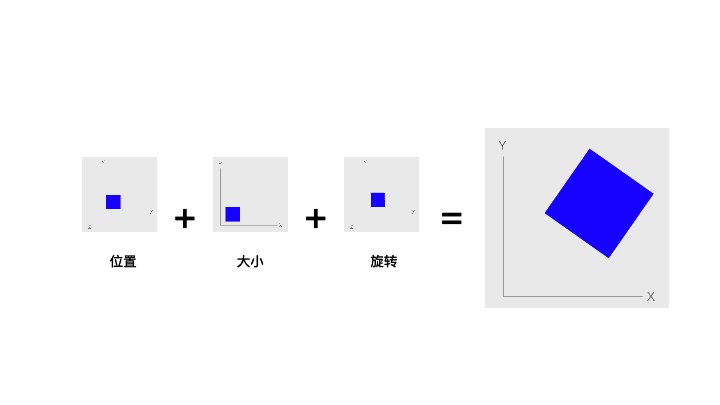
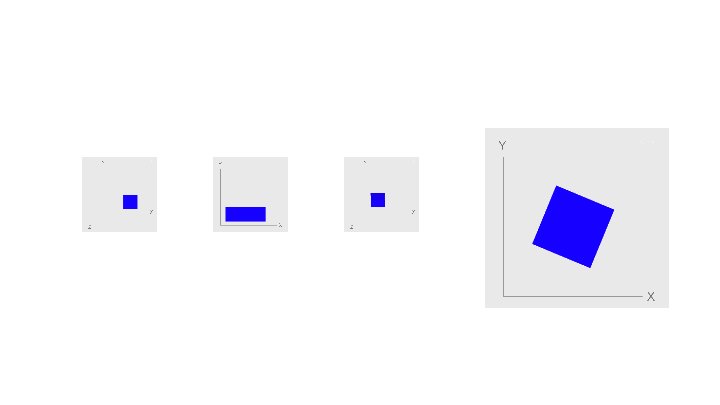
每个元素都对应着这些属性(位置,大小,透明度,旋转,颜色,形状),在一个动效事件里,他们可以同时发生变化,比如这里看到的是一个方形元素,某一个单一属性的变化,常见的属性有这些,还有模糊、变速等等。
比如比较典型的点击feed卡片,转场到详情页的动效, 就包含了文字的消失,出现,也就是透明度的改变, 主图的位置移动,大小和蒙层的改变。
在做动效的时候,只要想清楚:这个元素位置是否变动、大小是否改变、透明度是否变化、是否旋转,颜色是否变化,形状是否改变,动效就建立起了坚固的地基。
2.3触发


触发包含了用户行为,系统为和环境;大部分我们认知到的触发行为是由人主动去出发的,没有用户交互行为不会有任何动效产生;我们经常会忽视由系统产生的动效,比如低电量提醒、断网提示,通知等等,还有一种触发因素是环境,比如手机根据室内外光线自动调节亮度等人的触觉,听觉,视觉,味觉,嗅觉,五感、表情、动作都可以作为触发的媒介。 我们比较常用的移动中,手势和语音是常见的触发动效的方式,像pc端,我们没有办法直接和设备产生互动,只能依靠键盘、鼠标比较原始的方式和产品互动。在体感游戏、智能设备里,触发的方式从手还延伸到肢体的运动、甚至五感,体温等等。
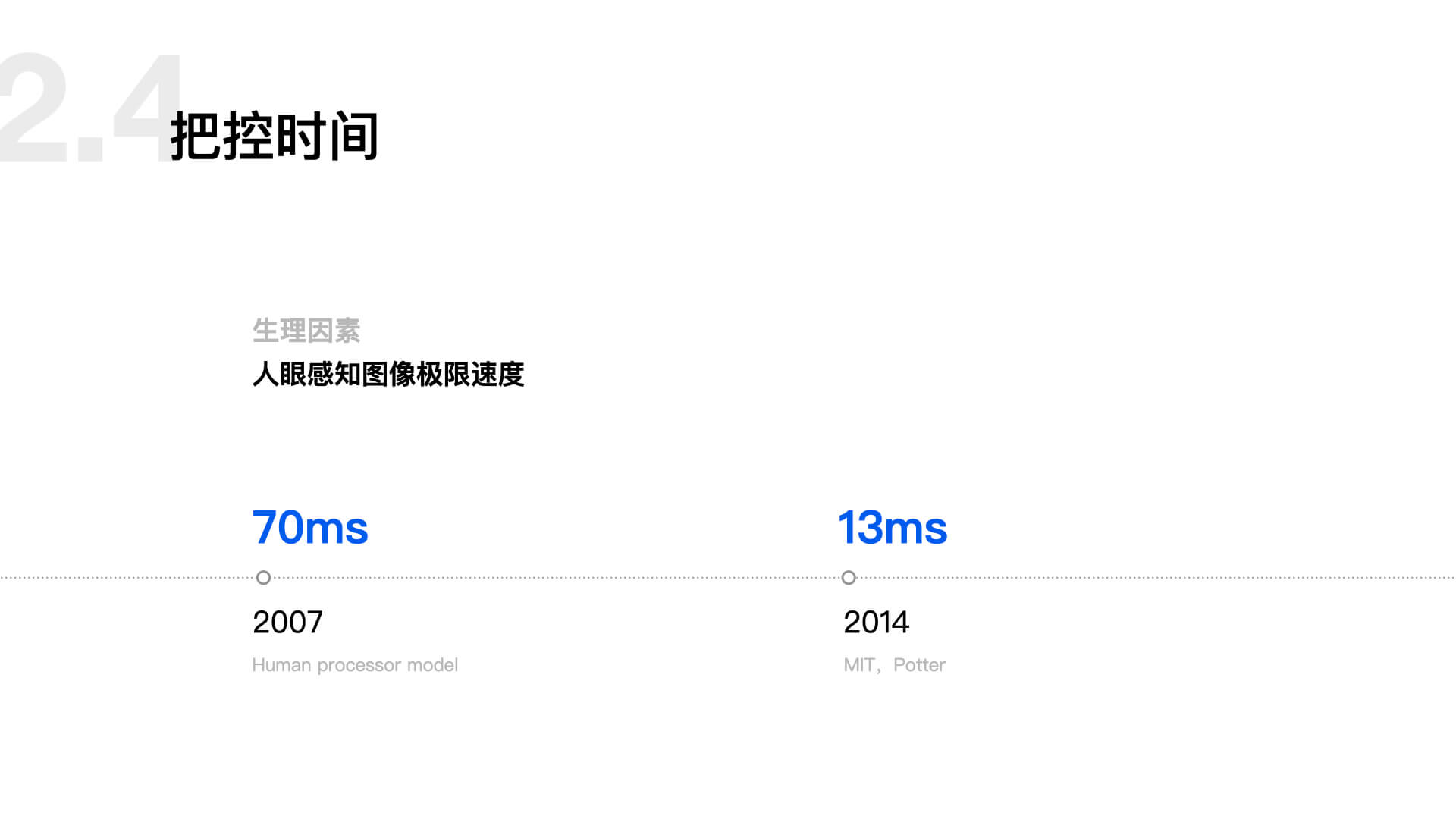
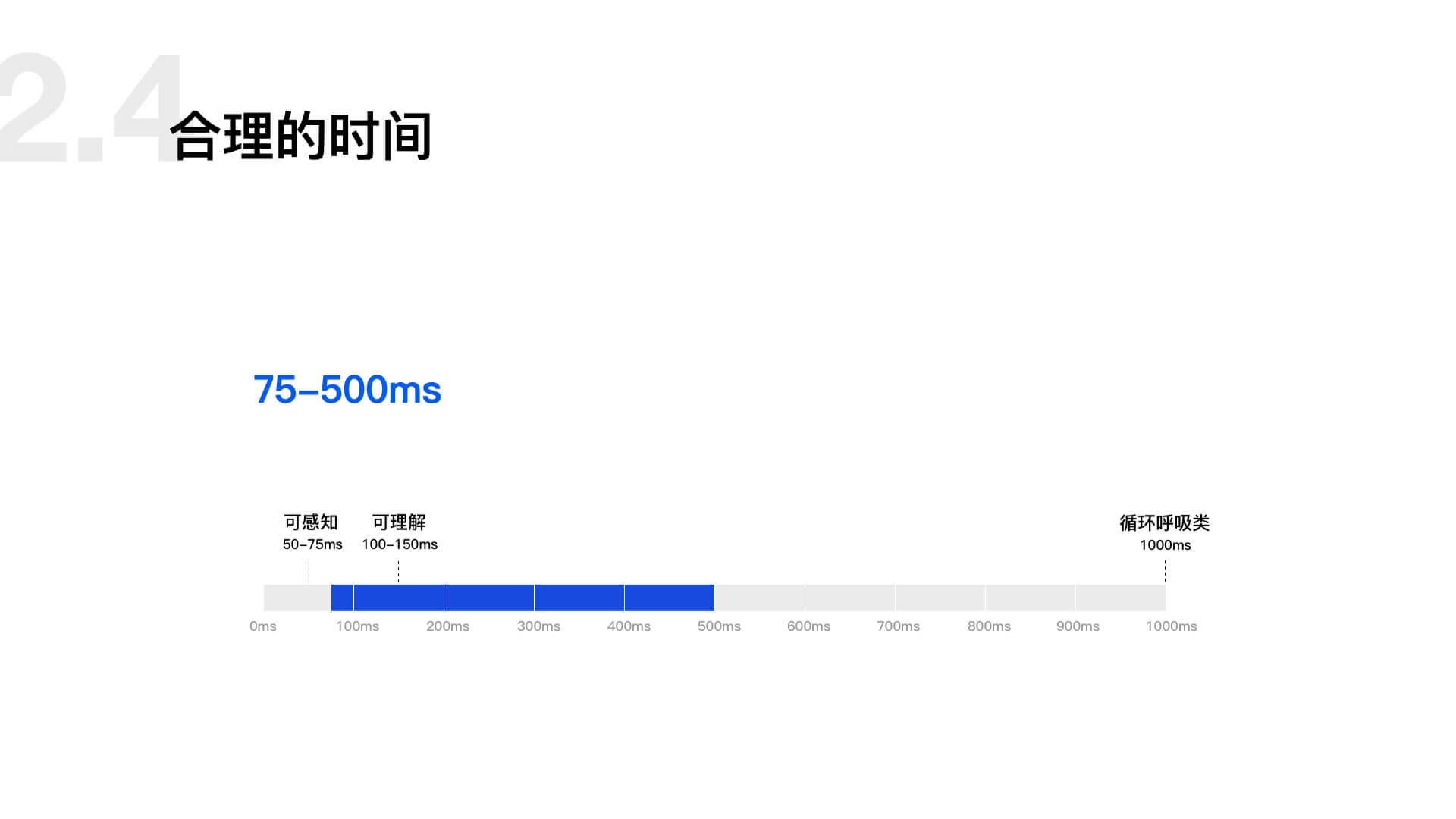
2.4时间



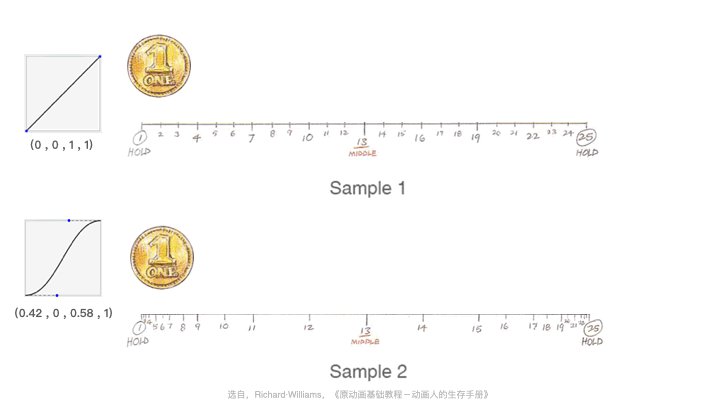
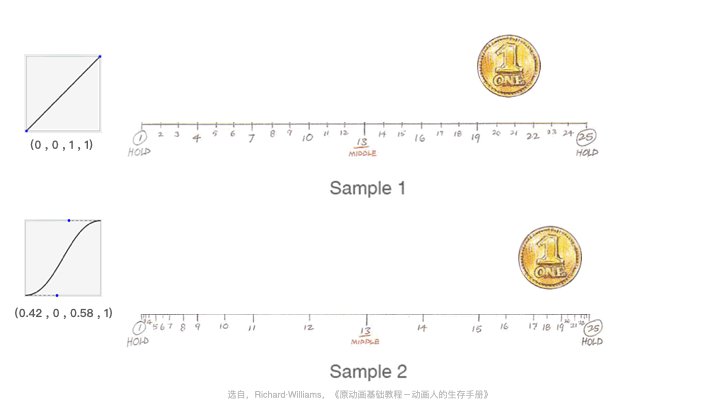
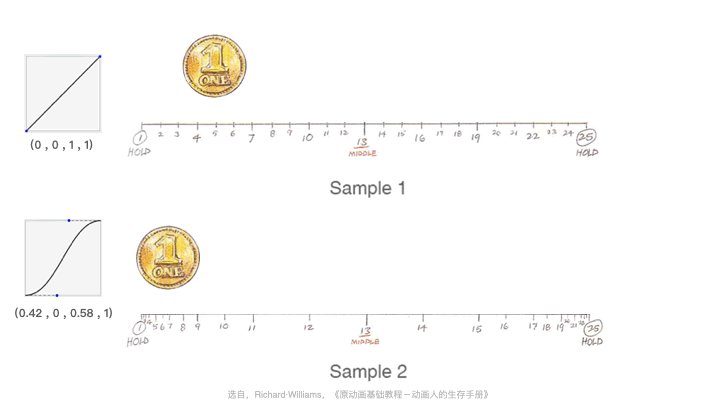
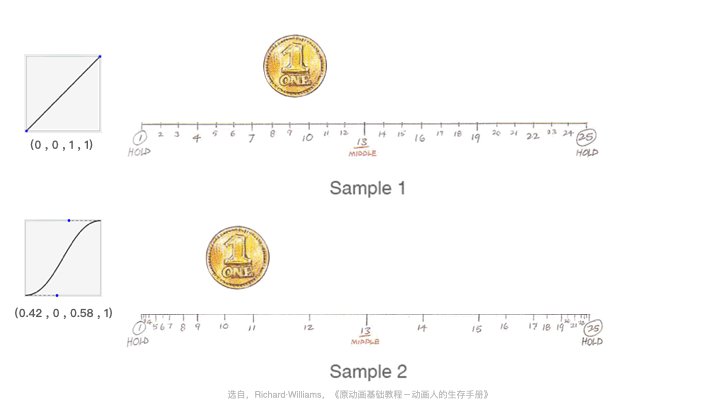
曲线是参数化动效的核心,除此之外,还需要弄清两个量化的关键点,时间单位的换算,和帧速率的换算:1s=1000ms, 一般在界面动效会精确到ms,这也是输出给开发的常用时间单位
在传统软件比如AE里,制作的时候还需要考虑帧速率的设置,有的团队界面动效会设置为60帧/s(google SUMux Motion Design Team 的做法),如何设置真速率是为了防止,在制作的时候只要你能设置一个方便换算乘除的帧速率,比如25帧速率/s,方便整出,只要利于自己和团队沟通即可。
到了2007年,用实验计算人类认知和运动处理时间的研究,Human processor model(how long it takes to perform a certain task.)最新的实验证明,人眼感知图像速度介于70-700ms之间,平均230ms。2014年,MIT的研究指出,人眼感知图像的极限速度是13ms。
可以发现,从07-14年,随着研究的精准性和社会的高速发展,科技的进步,人们的耐心也越来越少,我们对于移动设备的响应时间的期望值越来越短,科学的作证也随着时代变化而变化,我们其实要做的并不是实验研究,而是从这些数据里提取到影响界面动效时长的科学依据,因为合适的界面动效时长不仅是艺术更是科学。
根据刚刚提到生理实验论文和经验,移动设备的动效最佳持续时间应该在75-500ms之间为佳。Google最新的MaterialDesign里, 也将最短的消失时间界定为75ms;循环呼吸类的,比如转菊花loaidng,甚至会延长到1000ms/周期。 影响时长的因素除了生理因素,还有设备因素,根据速度公式可以得到: 速度等于距离除以时间,也就是说,相同时间,同一元素,元素在大屏里移动的距离比小屏幕场,因此同一个元素动效就会看起来比较快,为了均衡视觉效果保持一致性,动效的应用还应该考虑屏幕的距离问题。比如ipad设备持续时间大致比移动设备长30%左右。
3 动效事件的特性
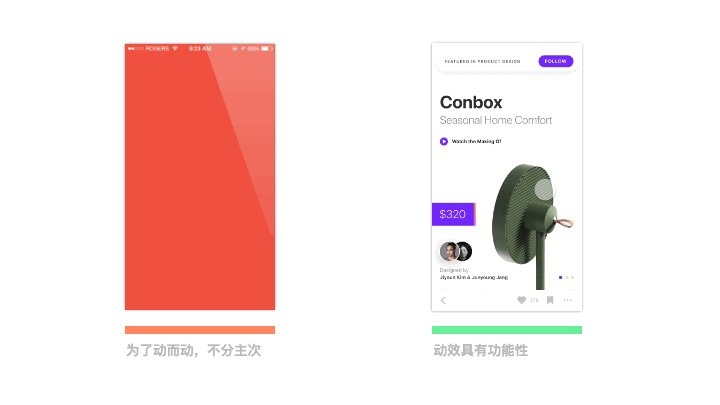
3.1功能性
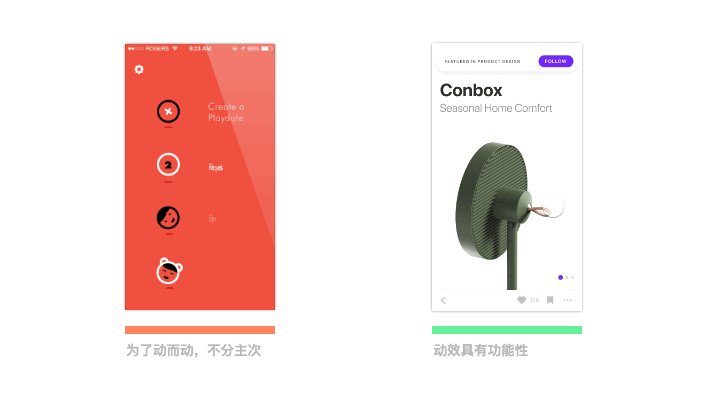
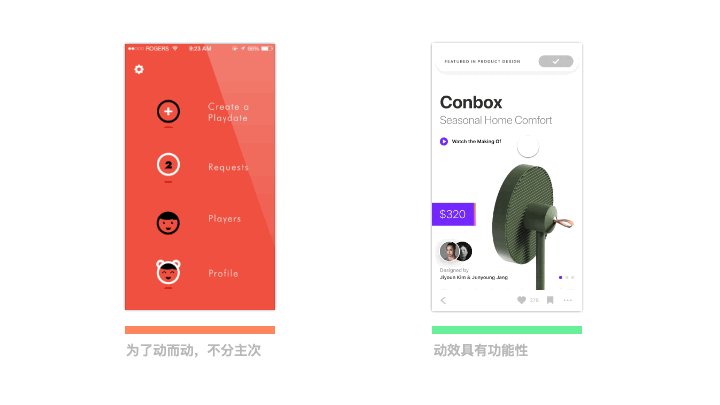
 △ppt节选
△ppt节选
左边的动效确实也能够引起用户的注意力,每个元素都很用心的做了动效,但是适得其反,icon和文字按照从上到下的顺序出现,又顺序离场,这种动效比没有动效还要恐怖,既没有引导用户,还徒增了困扰:“我要看哪一个呢? 是最开始的出现的icon,还是最后动的icon?”
相反,右面的动效,“每次用户点击后,都合理的突出的主体,比如这个风扇产品图,是最后动的元素,这样能够很好的传达给用户:看这里的信息,因为这里风扇产品图是转场的主体,通过轻重和主次来传达信息,解释用户看到的结果是怎么来的,这就是动效的功能.
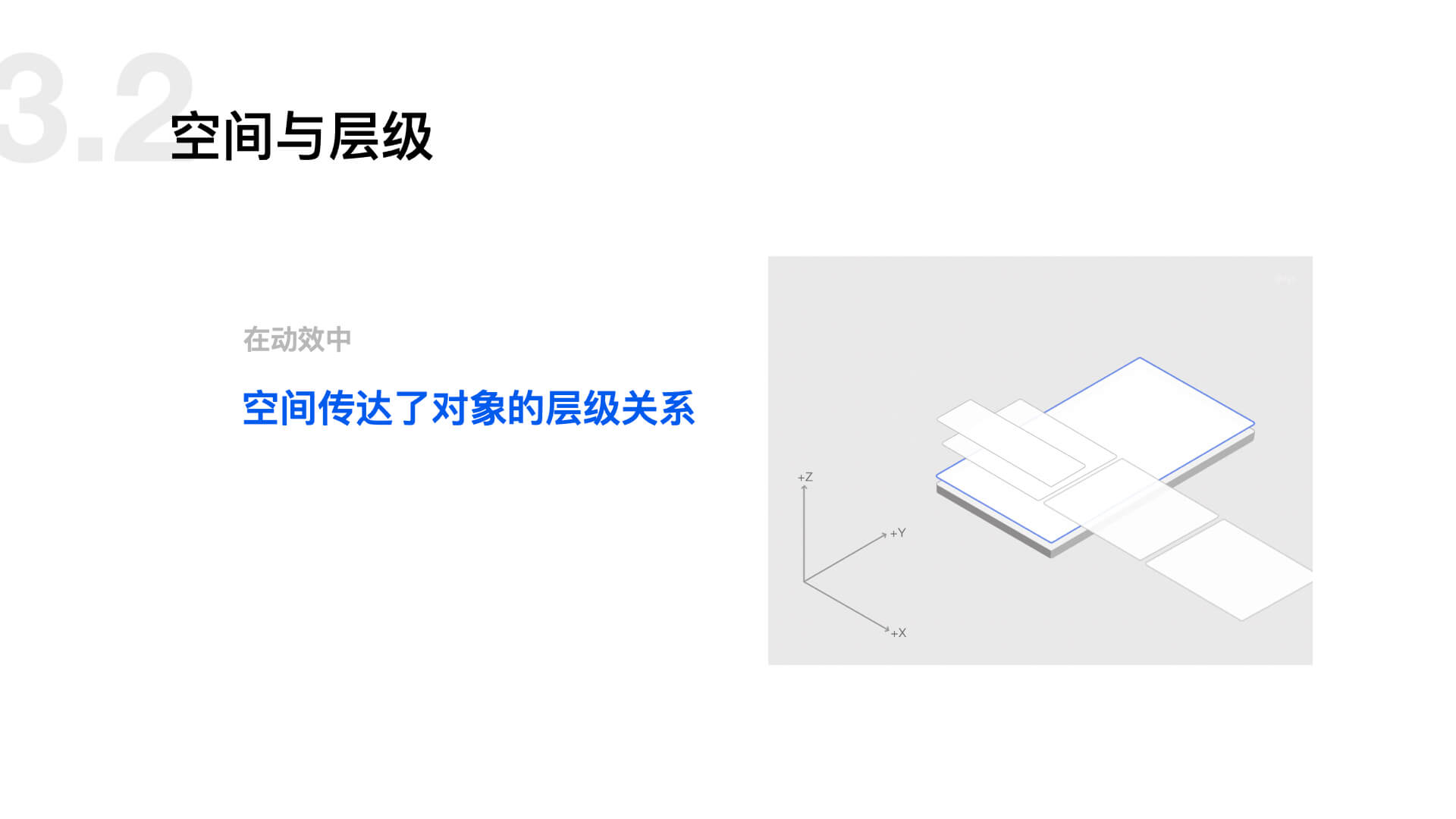
3.2物理性


动效有三个重要的特性(侧重类型):物理性Material,功能性Functional,情感性Delightful。
动效可以帮我们提升UX(用户体验),使UI界面显得更加一致和真实,并给整个产品带来创新的感觉。
物理性:真实、节奏、空间、层级、时间
功能性:预判提示、吸引注意力、高效反馈、传递信息、引导操作、过渡流畅
情感性:增加趣味、娱乐、创新独特
在界面动效里,物理法则的运用是为了增加界面的真实性,合理的动效是有意义且能够符合心里预期,动效越符合真实世界的认知,就越能够帮助用户预判、理解和反馈。真实可信度是让用户感知动作成立的基础,界面动效也通过模仿真实世界的力,使运动更加自然,也就是说我们主观感觉更自然。
我们在现实生活中建立的动作经验,皆源于物体的“重量感”。【牛顿第二定律】在真实世界中,通过对象对力的反应来传达重量感 ,物体越轻或者受到的力越大加速度越大, 反之亦然,在界面里我们也用速度来传达用户对物体轻重、快慢的感知。
除了重量,影响加速和减速的还有表面摩擦力,惯性等,因此在界面动效中元素也不会突然很快运动,突然静止不动,我们会用easein、out, 缓入和缓出来吸引或削弱注意力。
如果说重量感传达了元素的材质、轻重和快慢, 空间则传达了对象的层级关系。借助空间,设计师可以非3d环境中,表达不同层级物体的前后关系,巧妙结合覆盖和遮罩的方法,帮助设计师在z轴上探索更多虚拟物理空间。静态的界面UI中被隐藏的,底层的,屏幕之外的元素都能够通过动效很好的反馈给用户。
3.3情感性
在满足功能和物理性之余,对于动效设计的一个新的趋势是情感性,这种情感的融入让人感觉独特,一看到类似动效就想起某个产品,比如facebook,微博等点赞表情动效。
我们之前说过,动效是讲故事的,人跟产品有了互动,产品就有了状态的变化,大多数变化借由界面传达给用户,这种变化是否有过渡,过渡的是否流畅,就直接的影响着用户的感受。合理的运用动效,能够增强产品的生命力和表现力,减少用户的理解成本,和交互、视觉一样,都是传递产品信息的一种渠道。
4 落地与工具

△ppt节选
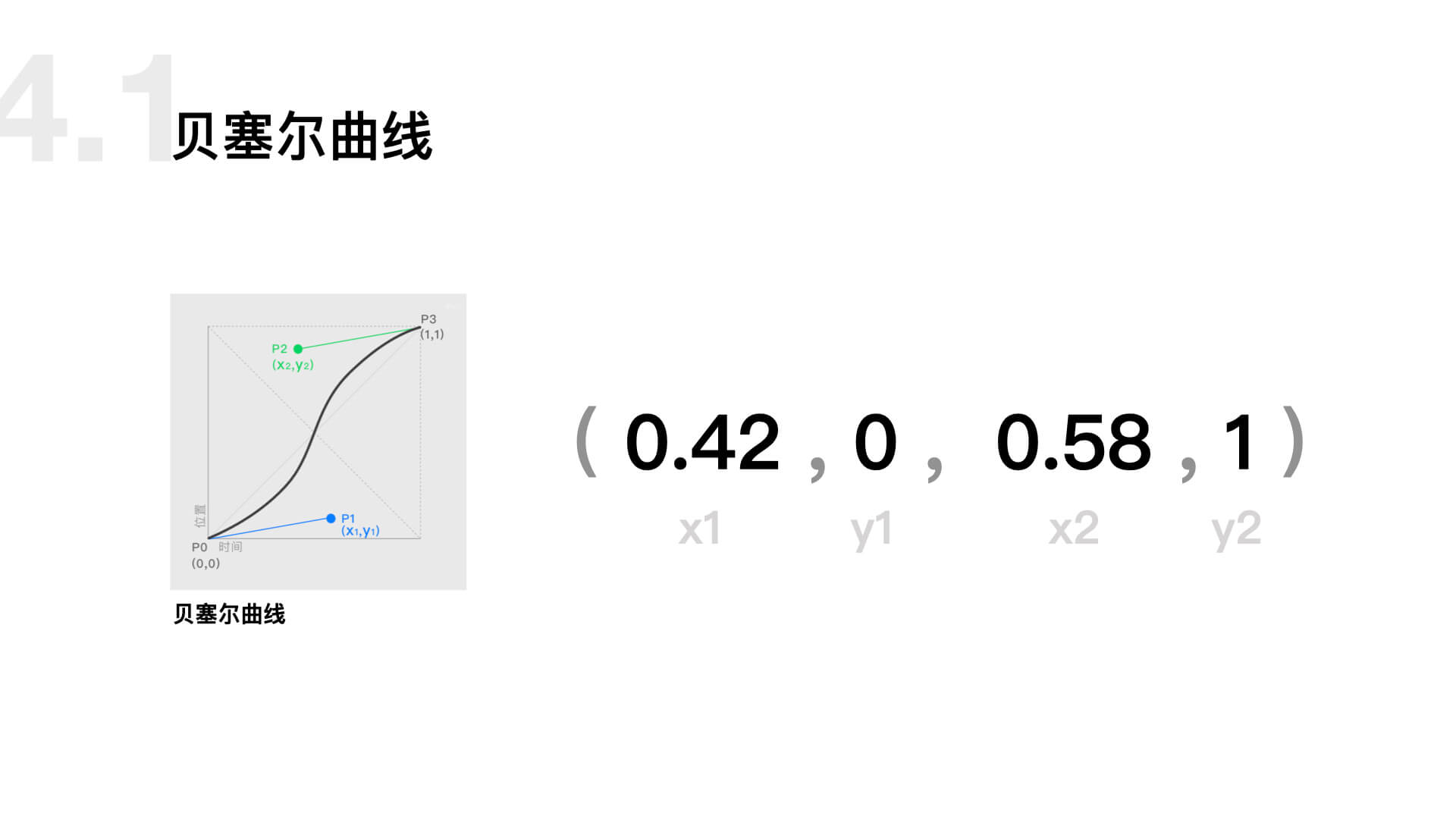
设计师出了动效,丢给开发视频或者gif,那不奇怪开发抱怨没时间做动效。只看看着视频demo只能照猫画虎,往往就是贝塞尔曲线和函数是开发最主要看的数据,我们需要将动效参数化,才能提高动效还原度,让开发有参数可依,保持动效的统一性和复用性。
像我们最开始看到的动画,视频,是设计师做动效比较熟悉的描述运动方式的方法,就是输出视频/gif demo;而将这些运动速度转化为开发能理解的语言,就要用到函数曲线。需要在做好demo以后输出规范文档: 这个文档需要写清楚,对象、运动方式、触发和时间之外,还需要描述元素是怎么运动的用开发理解的语言。
每个工具的得到贝塞尔值的方法不同,比如ae里,我们可以通过编辑值图表来换算,换算的方法很复杂,也可以通过一个简单的插件FLOW,来方便的控制元素属性的缓动;同样,在principle里,我们也可以找到预设的缓动类型和的参数,同时也可以自己拖拽调整动效。
 △ppt节选
△ppt节选


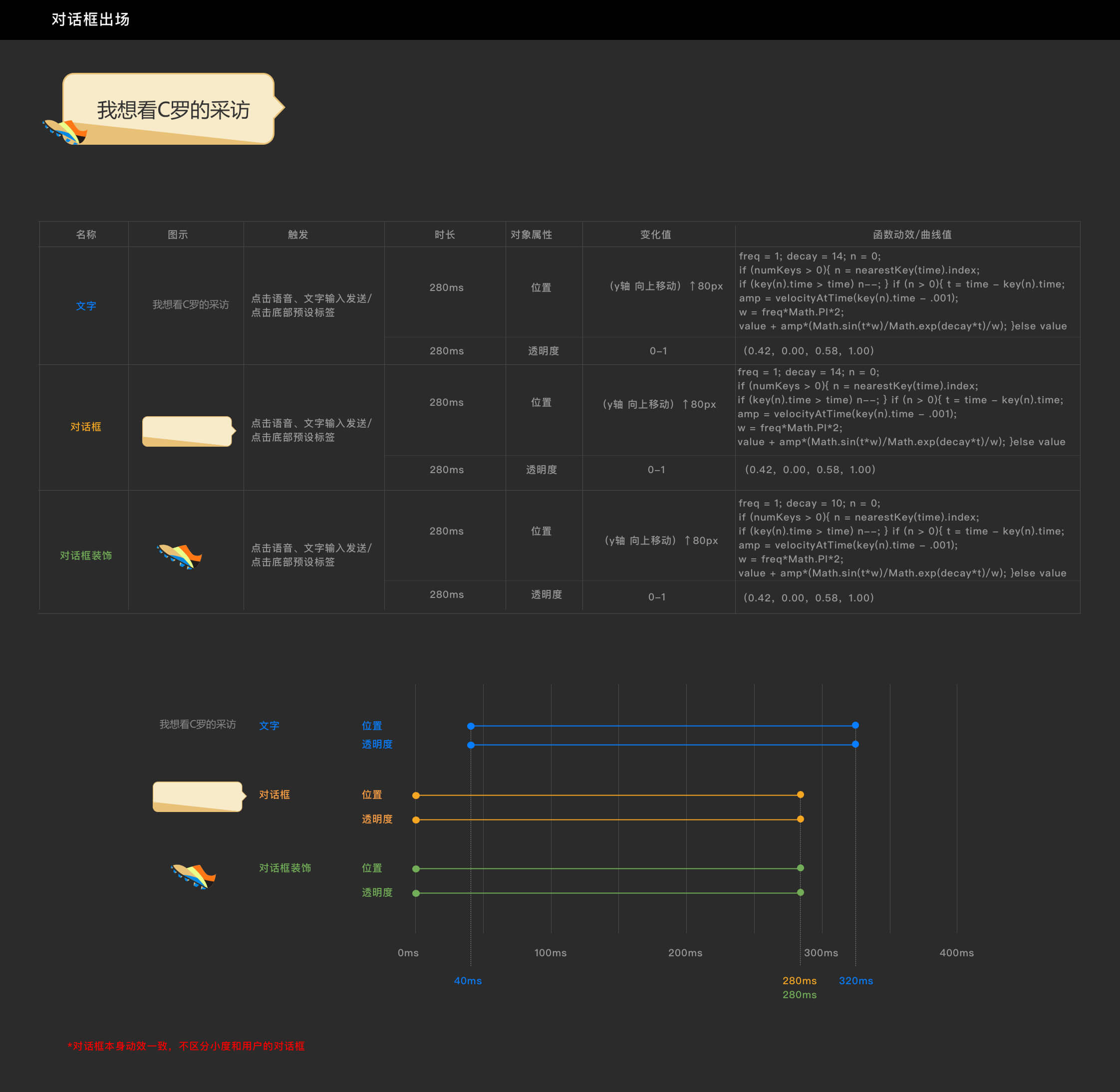
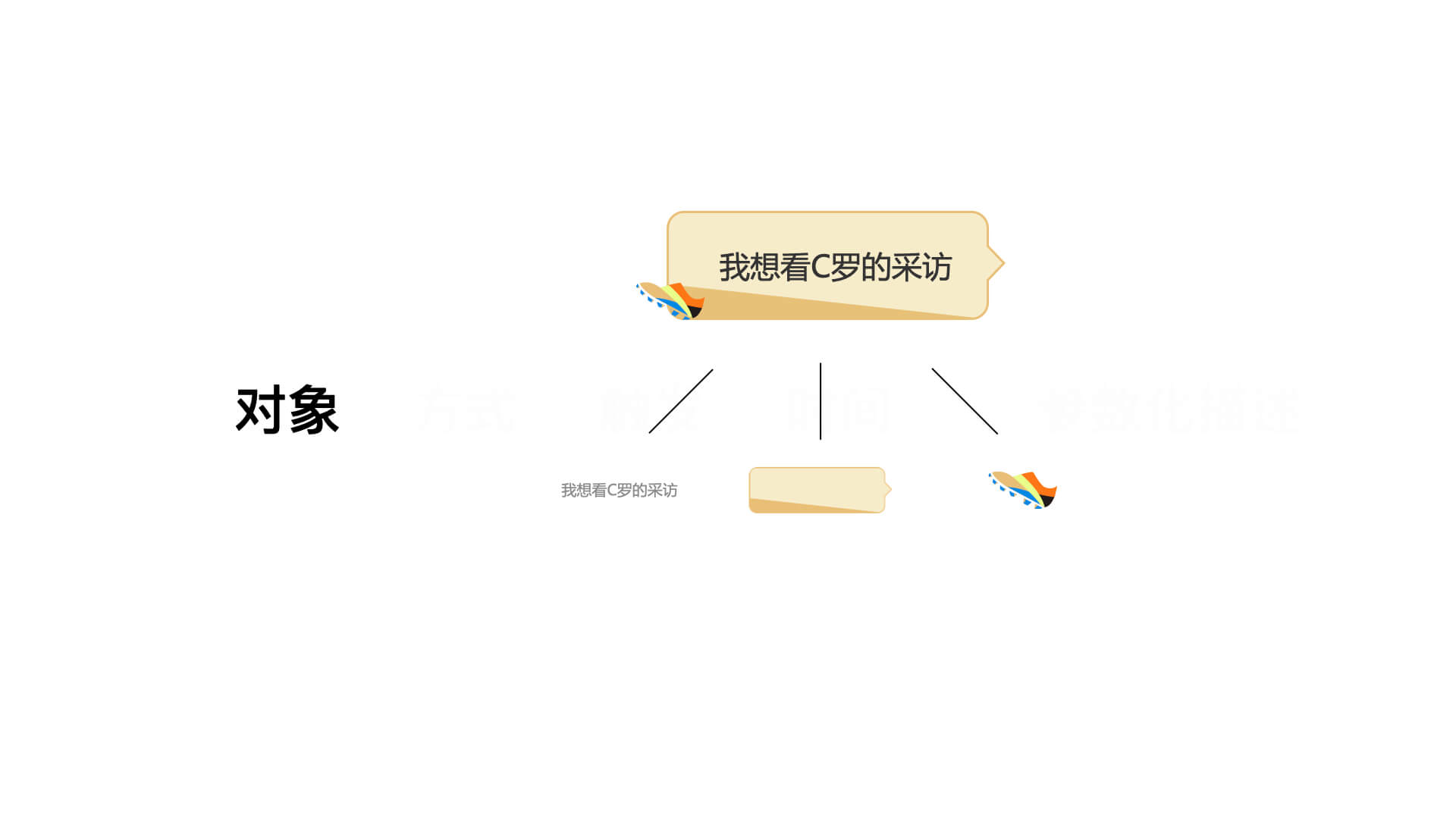
曲线和时间,是参数化的两个重要数值。这是我在做一个关于世界杯的运营项目的时候,关于对话气泡和开发做的沟通方式,首先就是元素,要明确你设计的元素是什么,有时候有必要做拆分,比如我将这个气泡所有动的元素拆分成 文字、对话气泡和装饰足球图案。我们来仔细看还需要其他什么参数:
需要设计师简短描述触发、是点击还是上滑,哪个按钮出现的;其次是时长,是指这个元素某一个属性运动的时长,比如对话气泡这里,位置、透明度的属性变化时长不同,就要一一标明, 参数化的维度要以元素的属性为单位,接下来就是用贝塞尔函数曲线这种开发语言来说明元素属性是如何运动的。
可能有同学发现这里描述动效还有一种是函数描述,其实这里用的就是ae里面表达式,它能满足一些贝塞尔函数无法达到的动效 比如弹性动画 函数虽然可以更细腻真实的表达,但是首先需要设计师会写,同时对于开发来说成本也略大,贝塞尔可以满足大部分的动效需要。如果用ae做动效,比如一些脚本就可以快速添加函数,同时看到函数值,比如flow, 还有 google自己研发的inspector spacetime也可以一键导出动画的参数。
 △ppt节选
△ppt节选
另一种落地的方法是比较传统的CCS雪碧图CSS Sprite,多用于视觉比较复杂的,交互比较少的界面动画(micro interaction),比如icon的变化,loading加载动画,运营里的动效,品牌形象小助手等等。这部分动效大多数由视觉同学完成,交互可能很少参与或几乎不参与,输出雪碧图的参数就比较简单,我们只需要输出png即刻,每帧导出一张png然后按照实际像素拼成长图,png序列帧既保证质量透明度,我们不选择输出gif,是因为gif无法做到多级透明度,占用内存有多。雪碧图播放的方式就好像原始的动画胶片,如果使用这种方法,需要尽量降低帧速率,尽量删除不必要的重复的帧(比如2、4、6…)

△ppt节选
其实对于设计师而言,动效工具没有最好的,只有最合适的,因为每个工具都存在自身的优缺点。比如ae上手比较难,像principle、flinto这类,上手简单但是存在不能导出代码的弊端,像Origami需要有代码能力,并不是每个设计师都能驾驭的。
所以我们要从兼容性、可交互性和团队合作来考虑到底改用哪个软件。
做动效是在视觉输出以后,而且要用到视觉稿,所以动效软件要考虑和sketch。ps的兼容性,像principle、flinto这类的软件可以很好的从sketch一键导入,省去切一张纸png图再导入的麻烦;ae也有插件可以导入sketch文件(Sketch2AE google出品),但是都不够高效。像传统的ae,功能强大,动效细腻,很多脚本可以配合导出代码,但是最不好的一点就是动效原型不可点击,没法手势交互,而且制作较耗时;
最后一点就是团队的配合,考虑到上下游,考虑软件能导出什么格式,如何能将动效分享给pm,将动效参数或代码直接给到开发为最优,当然目前还没有两者都能做的很好的普适性的动效软件。
这就要看我们需要什么,如果是偏重界面基础动效,比如转场这类,在实际项目中想要以快速输出方案过稿与pm/交流为目标,那么principle这类上手容易的软件就很合适,快速高效,效果明显;
如果是要做micro-interaction这种图标微交互,比如叉变成对号,或者类似刚刚看到的facebook点赞的一系列微表情,大概没有比ae更合适的软件了。
5 结语
界面的动效是交互设计的一部分,虽然在大部分团队里,动效由ui来负责,但是作为Motion Design,界面的“动”是要复合交互和认知的,运动的部分能够吸引用户的观感,提高界面的层次和品质。就连我们小时候看到的动画片都是有意义的“运动”,角色奔跑停下来的时候,总会晃动身体,沿着山路跑悬崖上方的时候,总是没有起先意识到自己踩空了,然后才掉下去,这其实是在模仿物理惯性,只不过运用了夸张的手法,我们以《猫和老鼠》作为结束吧。原创禁止转载

