Baidu Intelligent Translation platform
2020-2021UX

[Team Project] Project in charge(100%,从0-1) + UX(80%) |Online web
Requirements Analysis | Persona | Problem Solution | Lo-Fi
more︎︎︎
Baidu Translation Web
2019-2020UX

[Team Project] Project in charge(100%) + UX(80%) |Android/IOS
Requirements Analysis | Persona | Problem Solution | Lo-Fi | Motion Design | Interaction Design | Data Insights
more︎︎︎
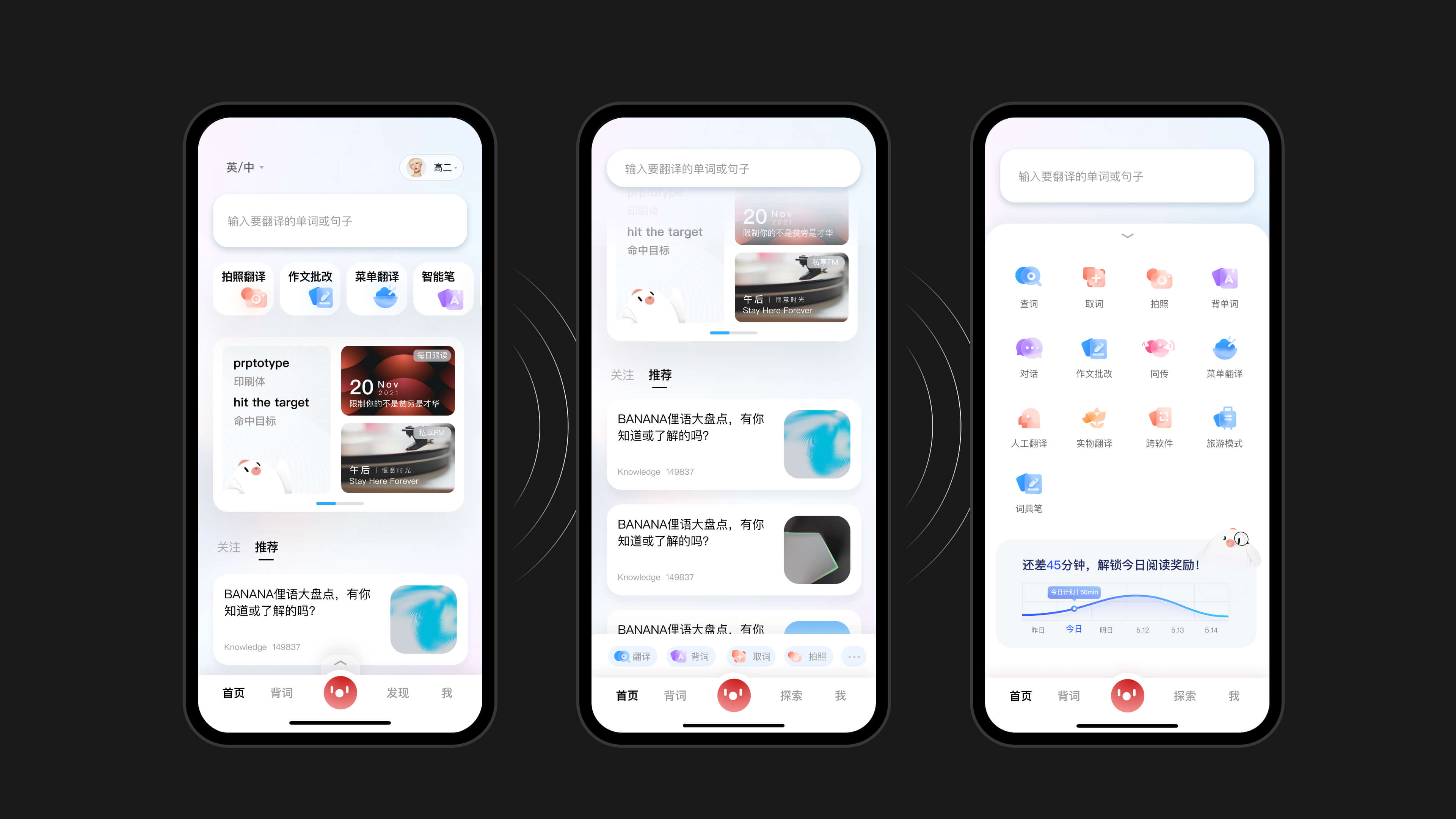
Baidu Translation app
2021UX

It took half a year for the translation app from design to launch.
[Team Project] Project in charge(80%,0-1) + UX(50%) |Android/IOS
Requirements Analysis | User Interview | Problem Solution | Lo-Fi | Data Insights
[Team Project] Project in charge(80%,0-1) + UX(50%) |Android/IOS
Requirements Analysis | User Interview | Problem Solution | Lo-Fi | Data Insights
figma︎︎︎
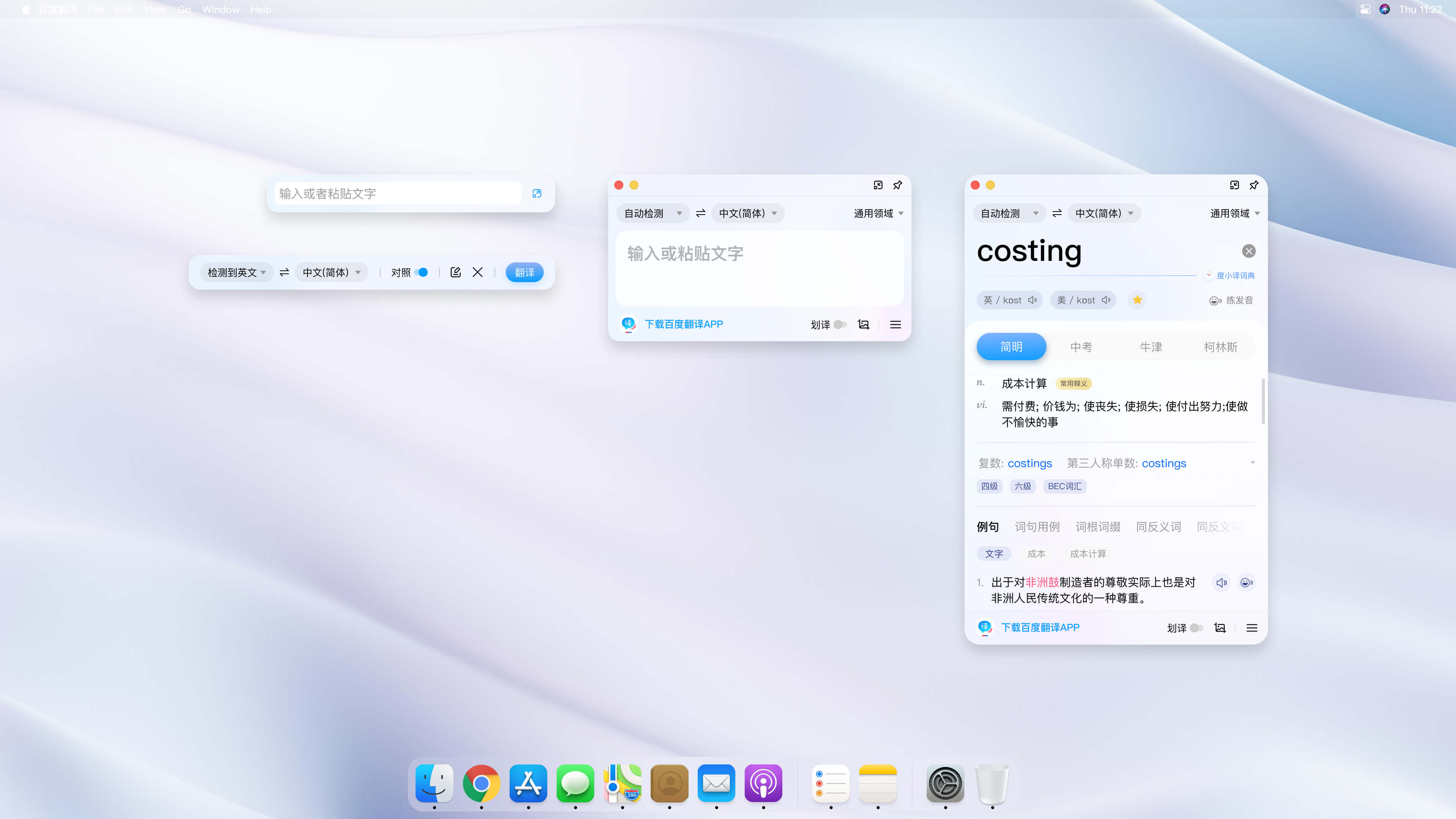
Baidu Translation Desktop
2021Baidu Translation Desktop
UX

The translation desktop iteration v1.1-1.4 mainly promotes the screenshot translation function. Since there are few competing products, there are great innovations in terms of functions and interactions, Our team also applied for invention patents.User activity rate continued to grow(>40%).
[Team Project] Project in charge + UX(80%) |Win/Mac
Requirements Analysis | Problem Solution | Lo-Fi | Data Insights
[Team Project] Project in charge + UX(80%) |Win/Mac
Requirements Analysis | Problem Solution | Lo-Fi | Data Insights
Group
team management platform
2019team management platform
UX





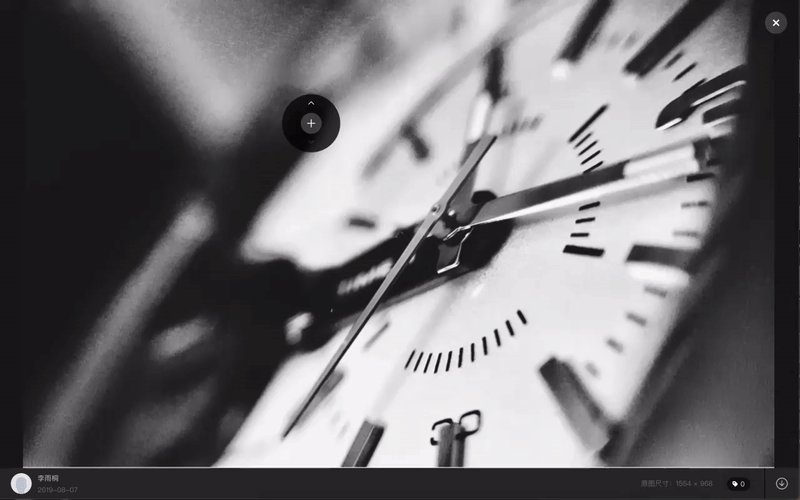
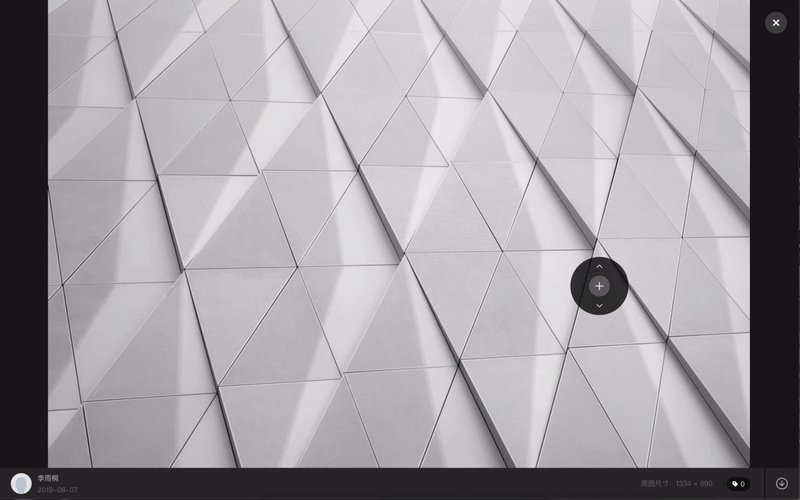
Group (internal management platform) is a team management platform built for the company. In terms of design, it is more innovative in the management of team image assets and cooperates with the mouse wheel to complete the interaction of browsing large images.
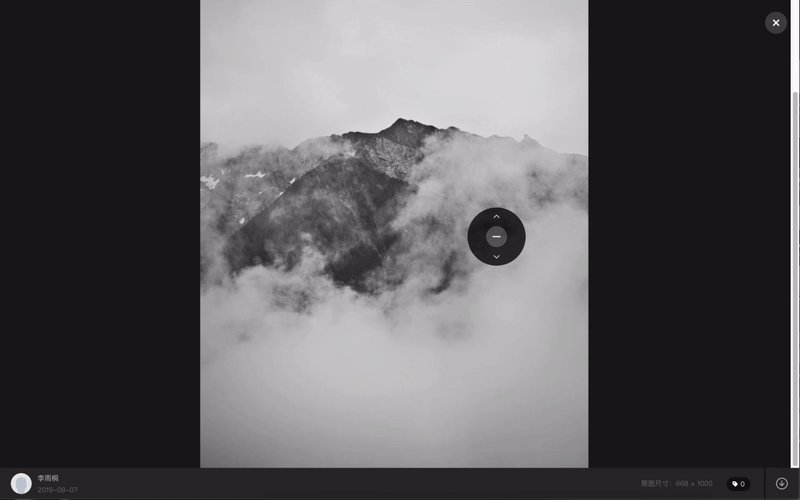
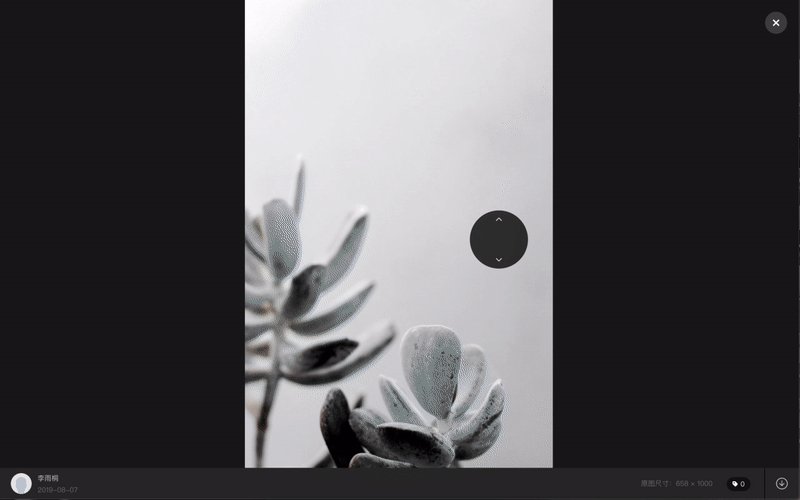
When a large image is displayed, the appropriate size of the image is displayed by default (the image is the same height as the browser), and detailed analysis and research have been done on various size ratios. Scroll up and down with the mouse wheel to switch to the previous or next image, and click the left button (+ and -) to control the appropriate display size and the original size of the image.
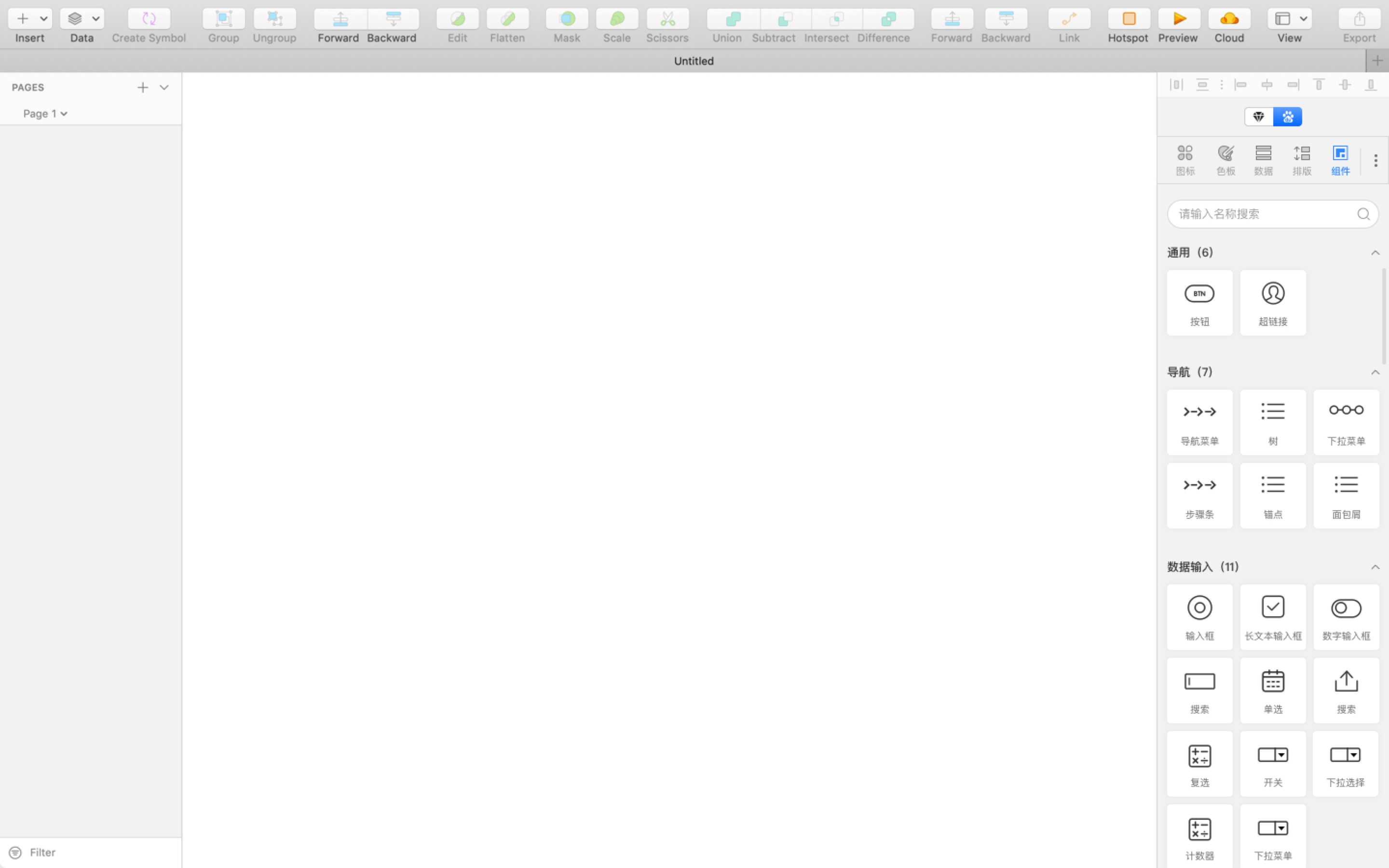
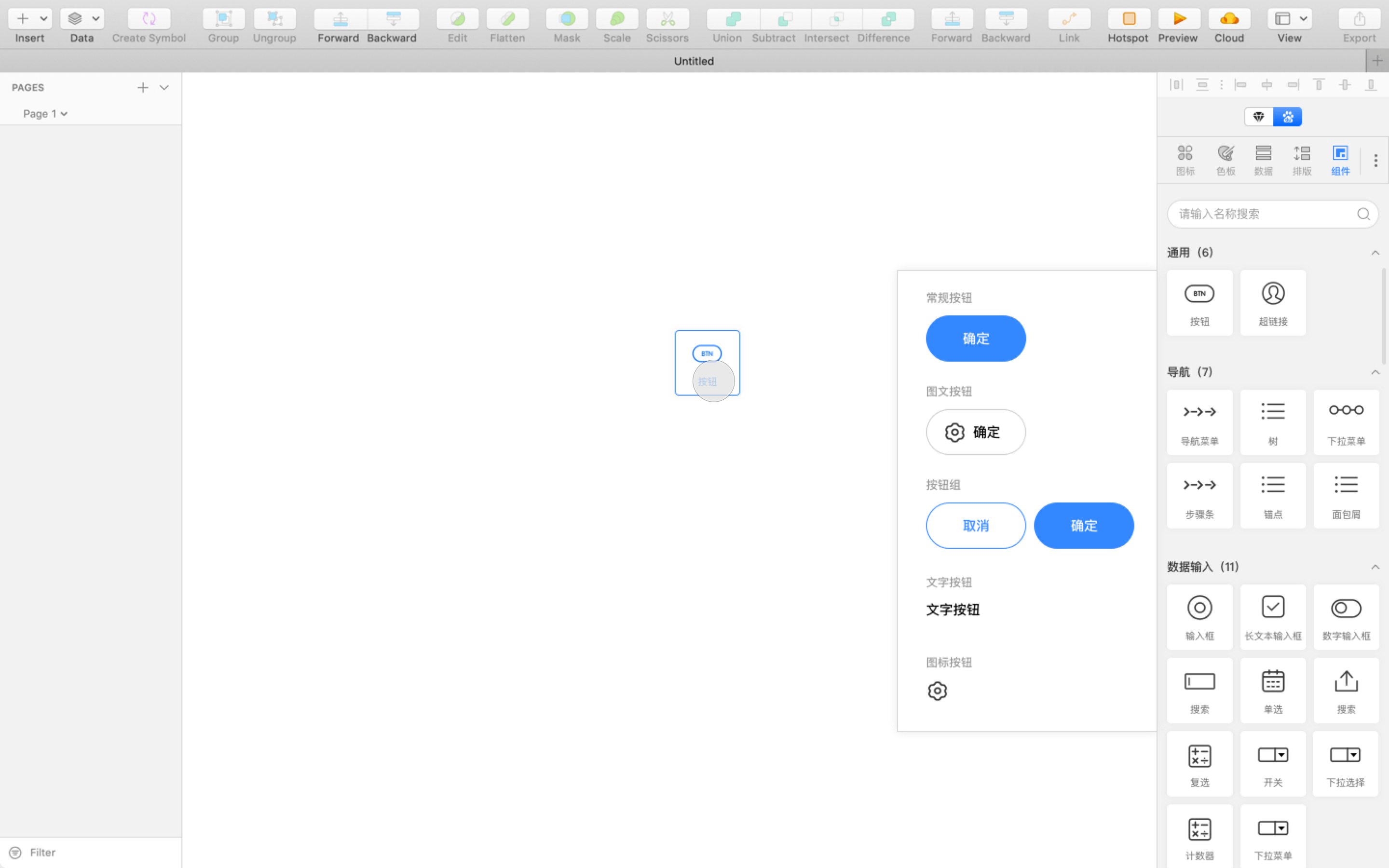
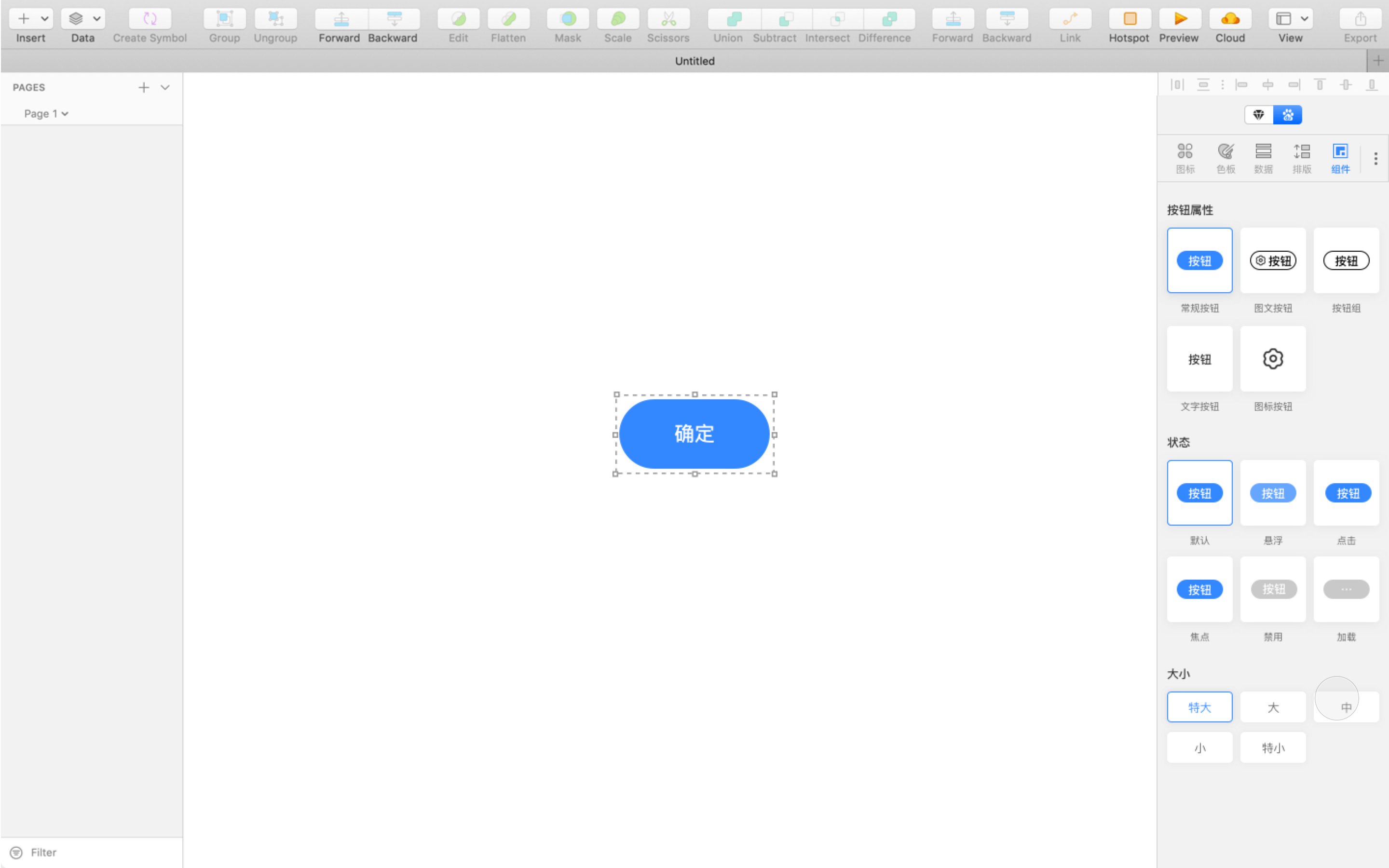
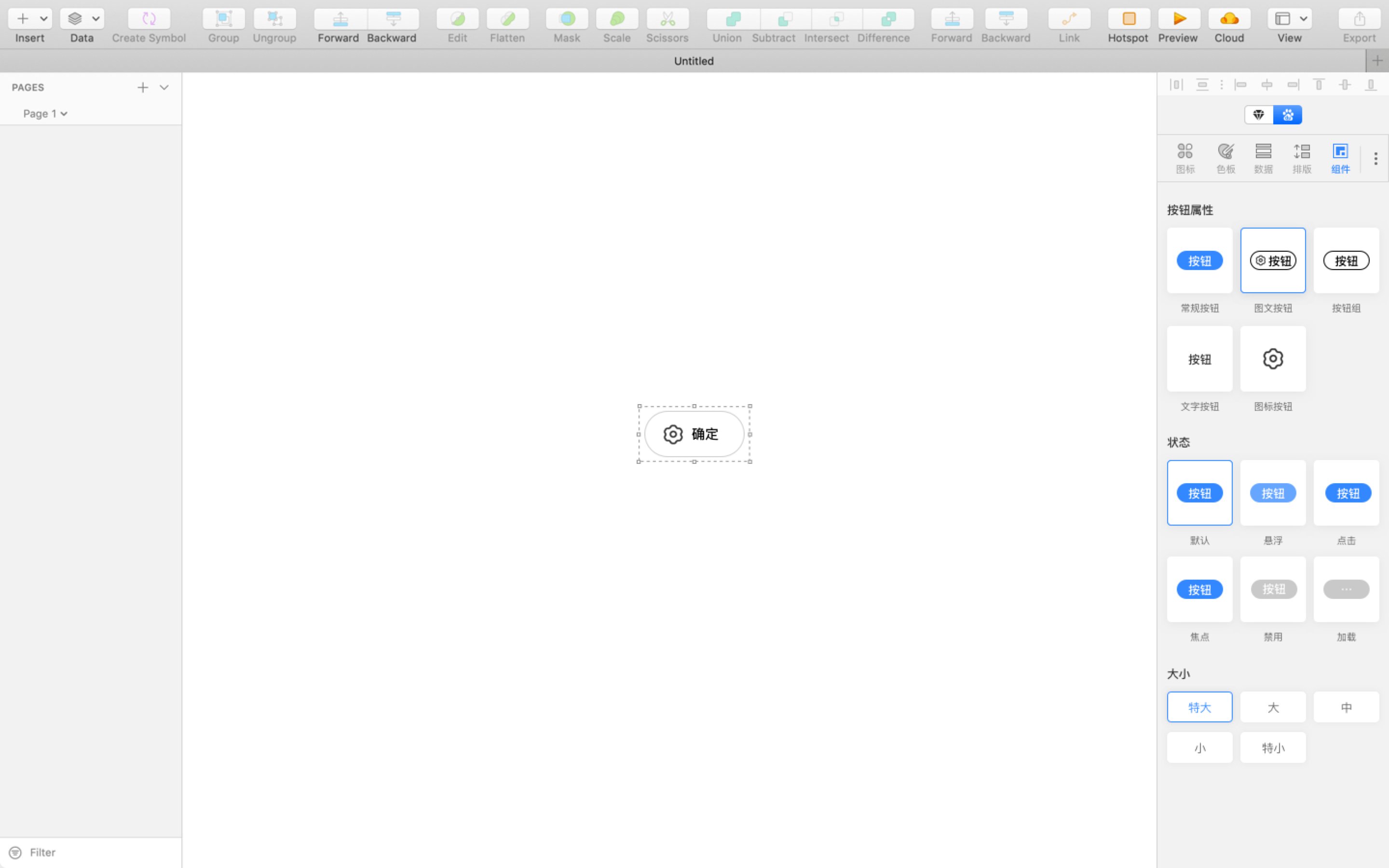
At the same time, in order to facilitate the management of the internal components of the team, a sketch plug-in "light" has been developed.
When a large image is displayed, the appropriate size of the image is displayed by default (the image is the same height as the browser), and detailed analysis and research have been done on various size ratios. Scroll up and down with the mouse wheel to switch to the previous or next image, and click the left button (+ and -) to control the appropriate display size and the original size of the image.
At the same time, in order to facilitate the management of the internal components of the team, a sketch plug-in "light" has been developed.
[Team Project] UX(80%,0-1) |Intranet access
Requirements Analysis | Persona | Problem Solution | User Flow | Lo-FiDu Cloud
2018UX



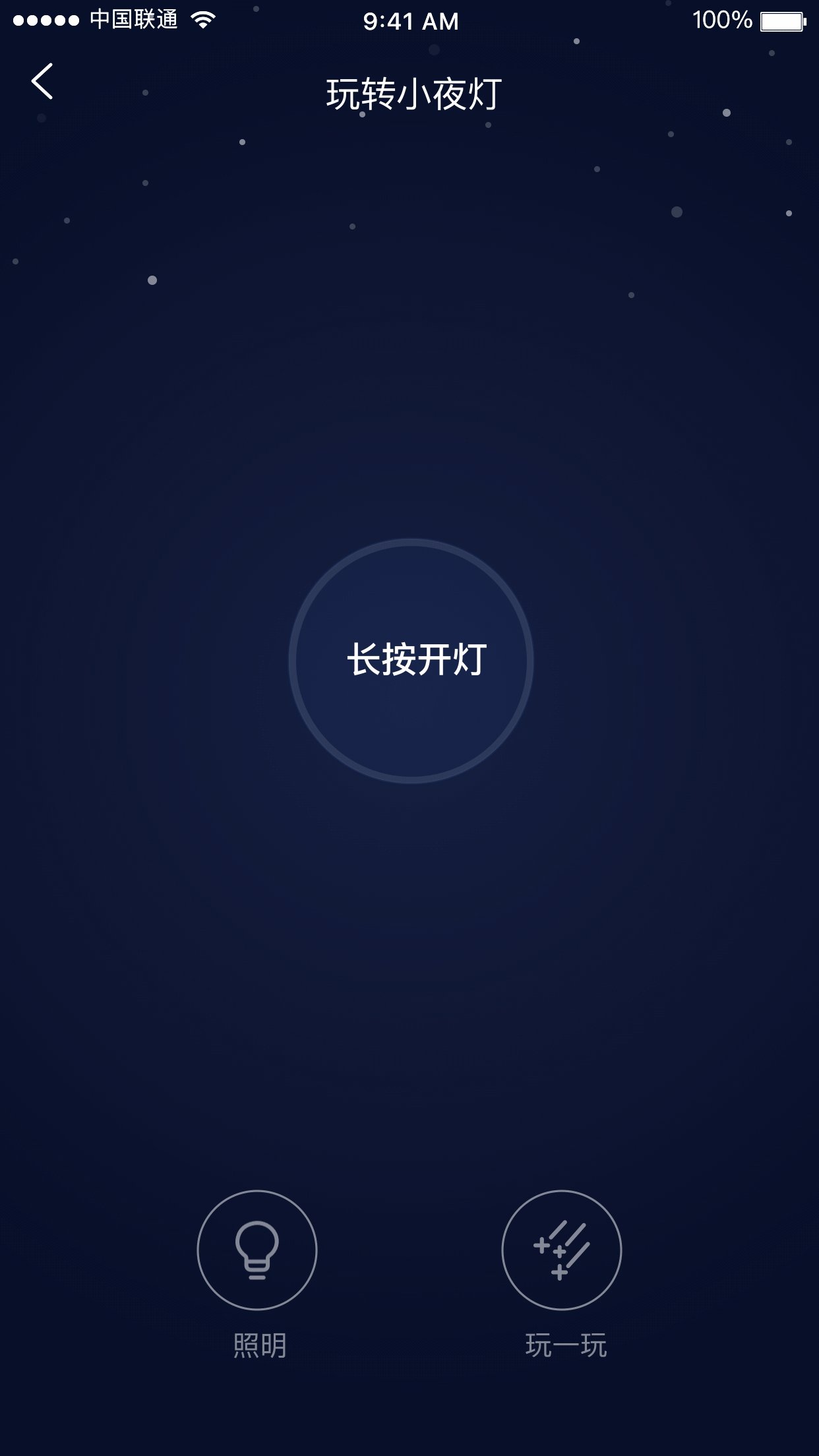
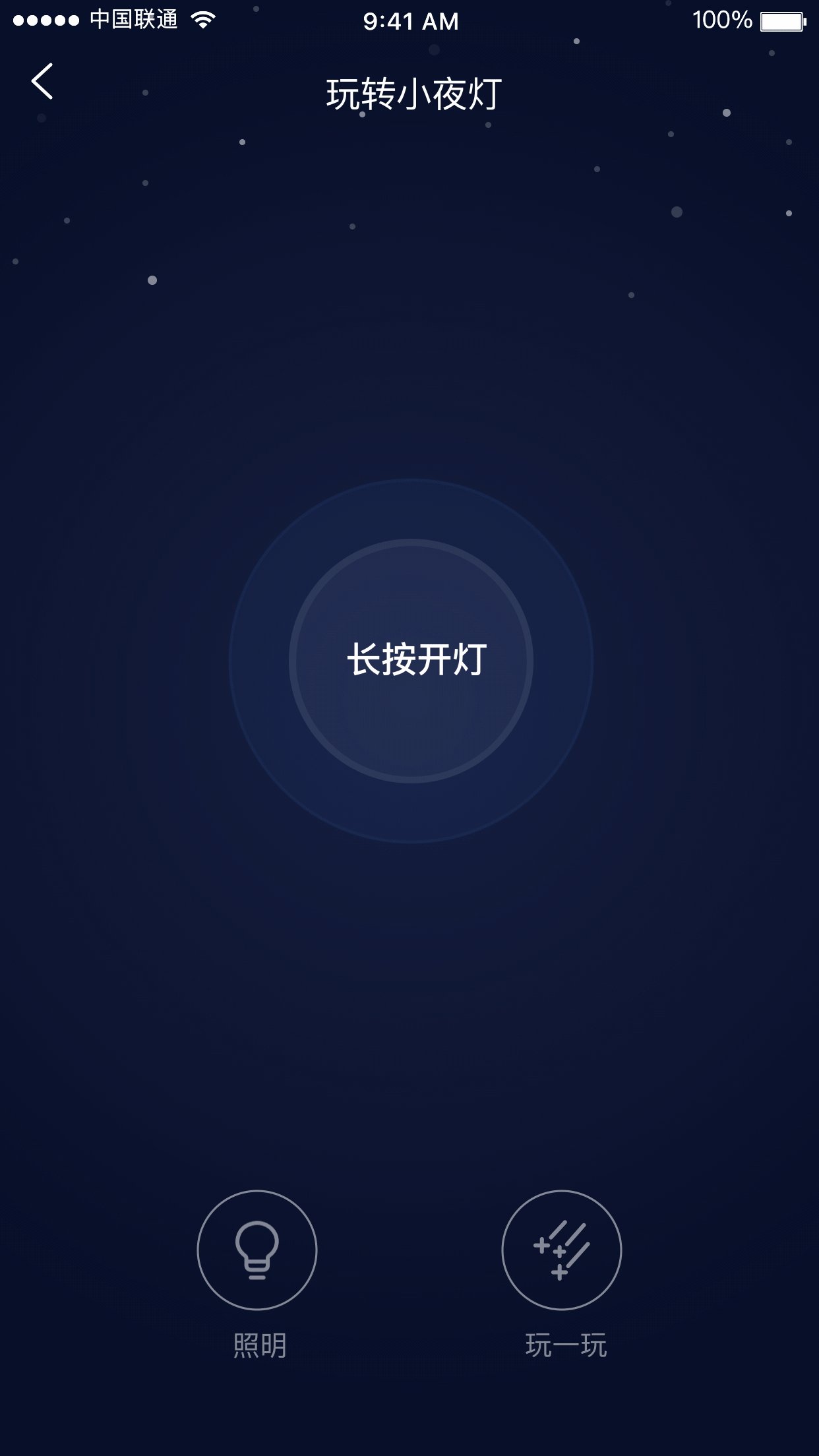
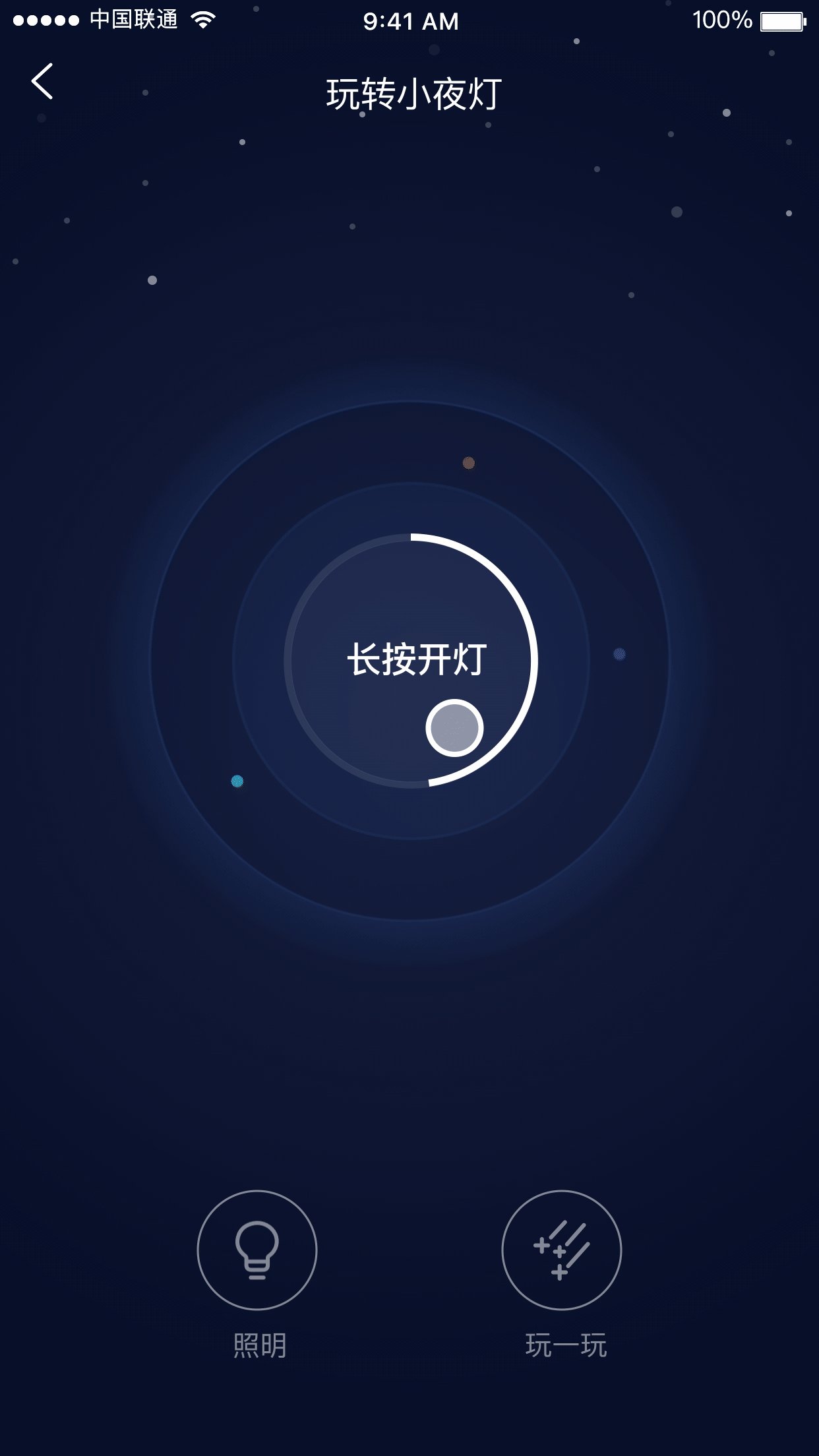
Du Xiaoyun is a smart speaker-supporting app designed for children and parents. The v1.1 has added a night light function to increase the ability to interact with younger user groups.
[Team Project] UX + Motion design(100%,0-1) |Offline
Requirements Analysis | Persona | User Interview | Problem Solution | User Flow | Lo-Fi [Tools] sketch+AE